What is HTTPS and why is it essential for your site and what is the difference between HTTP and HTTPS
Perhaps you own a site and do not know why its pages are not leading in search results, or you are about to create a new website and are looking for website security factors and how any browser deals with them.
- Or maybe you are wondering about the difference between HTTP and HTTPS?
- Is HTTPS valid for the site in terms of SEO?
- Is it necessary to convert from HTTP to HTTPS?
- And often the most important question, if you already own a site, is how does the HTTPS protocol work?
In this article, I will answer all these questions more simply and practically step by step, so that you understand everything about the HTTPS protocol, its importance and why many web developers are talking about it.
What is HTTPS?
HTTPS is an acronym for Hypertext Transfer Protocol Secure or we can say it is the secure version of HTTP.
A protocol is a method or method by which two parties communicate easily:
- Whoever asks for information or data, and is here the Internet user through his own browser.
- Whoever stores that information or data, which is the server or server used to save website files.
When you go to the post office to get a parcel that has arrived for you, you tell the employee the code or the money order number so that he can get what you want easily, searching by code here is easier and faster than searching by name.
By analogy with the previous example, your browser (which asks for information) communicates with the server (the place where information is stored) with a specific protocol or method for the server to give it the information it specifically wants as quickly as possible.
To understand more about the HTTPS protocol, we must first understand what HTTP is.
What is HTTP protocol?
When you open your PC to watch an image or a movie, you open the partition and then open a folder or maybe more until you get what you want.
But in that case, you know the path or location of this file that you want, so that process is easy for you.
But if you do not know the location of the file, you search for it by name, for example, in the search box, and it takes your device several seconds or minutes to search all the files it owns to find what you want.
When you are connected to the Internet, the information (such as photos and videos) that you want is stored in specific places on the Internet (it can be likened to a large computer that more than one person can access at the same time).
To get what you want from these places and sources, you must communicate with them in a way that you understand, so that they give you what you want … just like your computer answers you.
Thus, the task of a protocol such as HTTP, as we mentioned earlier, is: to facilitate that communication process, so that the owner of the information or its source knows what exactly you want when you visit a particular site to give it to you, whether it is a video, image or written text.
For the picture to become clearer to you, you have to learn some of the basic concepts associated with it:
Server
In your personal computer or mobile phone, you store various files in its internal memory, and only you have the authority to access these files. But in the world of the Internet, that information is stored on private servers or servers so that it is easy to get it from anywhere around the world.
What is a client
The client is the one who asks for this information at the server, and it refers to any user of the Internet represented by the Internet browser he is using.
What is a resource?
You store various types of content on your personal computer, written files (text), images or video.
Any page on the web consists of a different set of content, the page you are viewing now contains images and written content as well.
Every content has several different types, for example, images can be PNG, JPEG, or any other type.
The server stores and arranges the content, so that when a client requests it, it gives it to it.
What is a URI
Each file on your device has a name that you chose, you may have named a video file “123” This name will not be understood by anyone but you.
But it is different on the Internet, these names must be standardized and have a certain way for any browser or client to understand when it asks for it from the server.
URI, short for Uniform Resource Identifier, is a universally defined and standardized way of naming files on any server.
One of the most important types is the URL for Uniform Resource Locator, which you will find at the top of the page you are currently visiting. You can learn more information through the article What is a URL?
How is the communication process between the client and the server?
Imagine that you are a business owner and you want to get goods and supplies for your company from a major factory. You give all the information about the names and specifications of the goods you want to the employee of your company in addition to the address of the factory ... The following steps clearly represent what is happening:
- The employee looks at the address to accurately locate the factory on the road network or on Google Maps, for example.
- The employee determines the best route to reach the location he wants.
- When he arrives at the appointed place, he gives the order sheet that accurately identifies the goods to the factory official.
- The factory official looks at the orders, making sure they are available and that he understands them according to the factory system.
- The factory official gives the goods to the employee, and then the employee returns the same route to your company.
This is simply what happens when information or data is transmitted over the Internet. Look at the image below:
Any communication through the Internet takes place in the form of certain layers or steps, and each layer or protocol has a specific role. Let's review the previous example of your company with its online implementation.
- 1- The Internet is the gigantic network of roads that connects different places - whether servers or clients -.
- 2- Each entity on this giant map has a specific name and location that is determined by the IP address or ICMP system, which keeps each server or specific site unique in its specific location so that it is easily accessible and the matter is not confused for those who search.
- It is worth noting that each computer or smartphone also has a unique IP address, and this is what ensures that the information required for this particular device is reached.
- 3- Choosing the appropriate address and the shortest way to reach the information, as well as ensuring that it arrives in order... It is a separate role played by several protocols, the most famous of which is TCP.
- 4- The same method of understanding between the customer and specifying what he wants precisely in an agreed upon method (just as you sent the order sheet to the factory) responsible for which are several protocols, the most famous of which is HTTP, which we are talking about today.
Note that there are other types of these protocols such as FTP and also a web socket.
This is how you understand how to transfer information simply and easily, and you also know what HTTP represents and its role in the data transfer process.
Now it's time to find out more information about this great HTTP protocol.
How does the HTTP protocol work?
After you understand how the communication process takes place between your browser and the server that contains the data, you need to understand a little about exactly how the understanding takes place.
When you visit any website, you are either asking to see some information, or you are entering information and modifying it.
When your browser visited this page of the Winners website, through which you are reading these lines now, the understanding between the client and the server of our website, which is the wonderful hosting company we work with, was the following picture:
As you can see, the connection is via requests messages and then a response comes from the server (Response), and this connection contains the HTTP version - and of course, the version we use is HTTPS - that is communicated, and the name and type of the content as well.
Of course, there are other details and technical information that I do not want to go into now so that the matter remains simple and clear to everyone, but what I also want you to know about how to communicate using the HTTP protocol is the following:
Request Methods
As I told you before, the communication between the browser and the server is either due to obtaining data, or giving and modifying data in the server itself.
As I mentioned in the previous, you will find the request method is Get, which represents the desire of the browser or the client in this case to obtain information, and in the table below you can learn the most important methods of requests in the HTTP protocol.
- Get
When the client wants to get (resources) files from the server.
- Post
When the client wants to send data or information to the server.
- Put
When the client wants to update certain data within a specific file (resource) on the server
- Delete
When the client wants to delete a file (resources) from the server
These represent the most popular methods of requests that you communicate daily through your browser with various websites. This is how you upload specific images to a specific server or delete a specific file and other requests.
Response Status Types
Have you not noticed sometimes when you visit a certain web page that there is this number in the middle of page 404 which is an error.
This represents the server's response to the browser if this name or file does not exist. The server replies, "Error, I don't own this file." That's why you sometimes find that the browser itself tells you that you have to check the address of the page you want to visit (URL) to solve this problem.
Also, as I indicated in the image in which we explained the method of communication between the server and the client, you will find code 200, which indicates that the connection is successful and that the server has found what the browser wants.
Those were the most important codes (200 and 404) that show the status of responses between the browser and the server, and there are other codes, of course.
You now have a good understanding of what the HTTP protocol is, and how the communication and transfer of information on the Internet in general, especially about web content.
But of course, there are other protocols and methods of communication, such as in the case of online games, and communication via e-mail. Perhaps we will review that in a future article, God willing.
Let's return to your most important question now, what is HTTPS, or rather, what is the difference between it and HTTP in practice... Let's complete the article then?
What is the difference between HTTP and HTTPS in practice
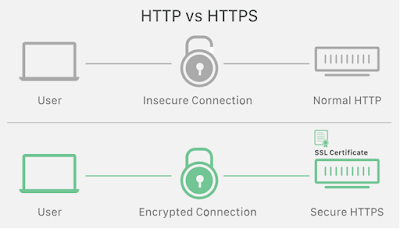
We have already explained that S stands for Secure, so HTTPS is the secure or protected version of HTTP. But how, and what is meant by that protection.
As it is known that the HTTP protocol sends and receives information in the form of plain text. For example, the username and password are sent directly and clearly, unlike HTTPS.
As shown in the previous picture, the HTTPS protocol depends on the encryption of the information that is transmitted between the browser and the server, and therefore no one can easily obtain or spy on that information. And let me explain that to you more.
How does HTTPS protect you?
Whether you are a website owner or a web user, the HTTPS protocol provides you with a very good degree of protection for your important information and data.
Suppose you are sitting in a place with public Wi-Fi available, and you connect to the web via the HTTP protocol, and I am sitting next to you or close to this network.
With a very simple program, I can go on the network and spy on any communication that takes place through it, I can see what site you are visiting and what data you send to it.
And let's say that you enter your credit card data or other important data, I can steal it and exploit it as I want.
But if the same connection is via HTTPS, I see that information as encrypted messages as we mentioned earlier, and in this case, I don't have a key for it, so your Internet connection is more secure.
Why do the world's tech leaders believe in the imperative of using HTTPS?
Do you know that anyone with access to your Internet can not only spy on the data you send but also change the sites or pages you visit as well?
Among those who can do this, the contracted Internet service company can learn which page you visit and what information you receive and send, and even modify those pages in any way you wish.
Also, many government institutions around the world can do this.
That is why technology and information security leaders around the world want to implement the HTTPS protocol more widely, and also develop the protocol itself to become more secure so that the Internet becomes a freer and safer place at the same time.
Benefits of the HTTPS protocol for your site
If you own a site, then you definitely know what SEO is, which refers to modifying and improving your site to appear in the first search results.
In the latest updates to Google, it indicated that search results cannot be issued to any site that does not use the HTTPS protocol.
Also, when the site is new and does not use the HTTPS protocol, the browser itself (whether Google Chrome, Firefox or Microsoft Edge) will not allow the user to easily pass to visit this site, and therefore this affects your site significantly.
On the other hand, HTTPS makes your site visitors safe. If your site is an online store, or it allows visitors to register accounts to access certain content, the HTTPS protocol secures that information and data from hacking to a large extent.
If you want to know how to activate the HTTPS protocol, how to obtain an SSL certificate (Site Security Certificate), how it is issued, and who is responsible for it.
As well as some important caveats if you already own a site when converting from HTTP to HTTPS protocol, we have put up a separate article that explains all this step by step, and you can access it through the link below:











Comments
Post a Comment